Read logs for uncaught exceptions
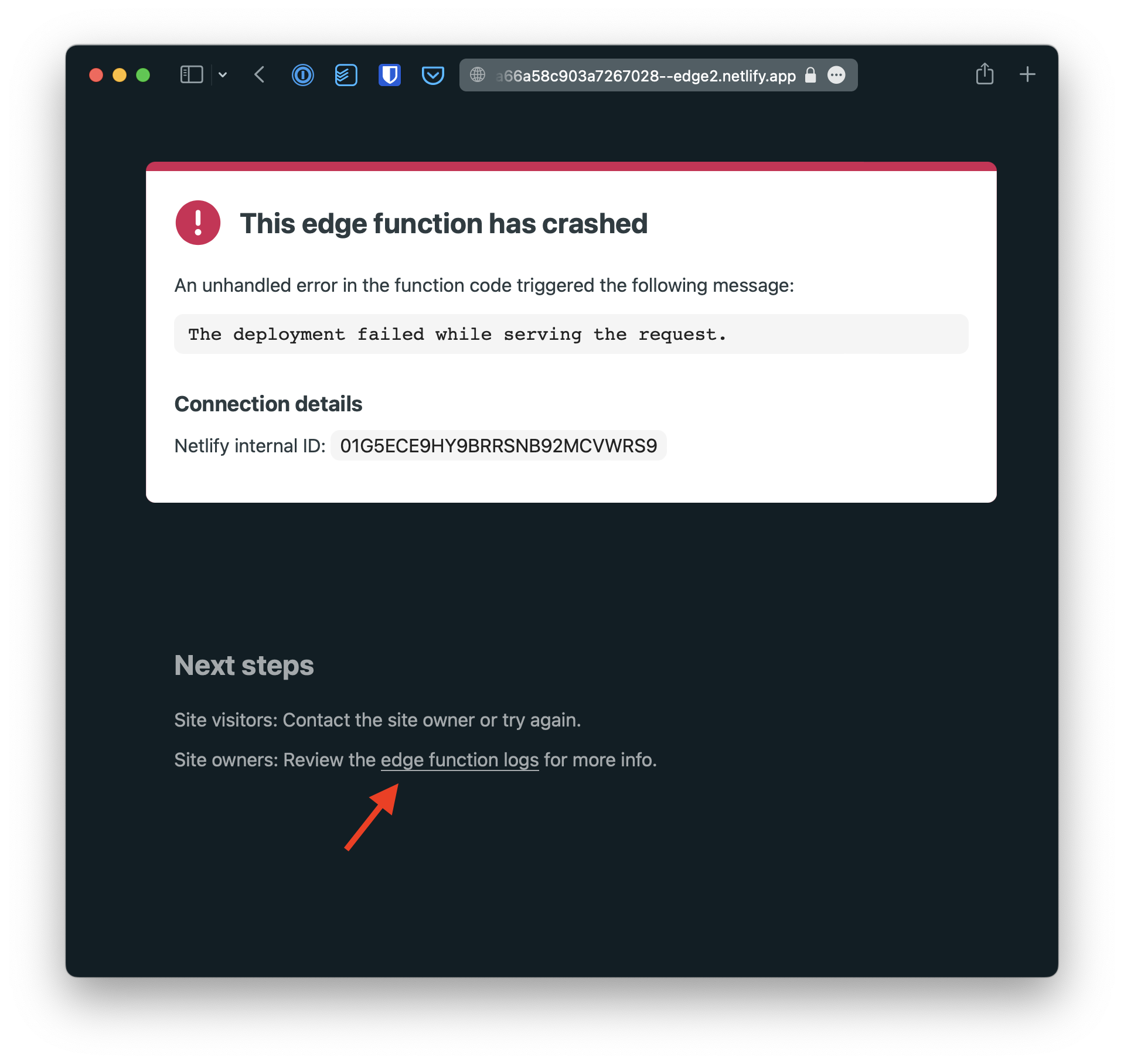
When a Netlify Edge Function throws an uncaught exception, an error page is served. To access the full error message, click on the "Edge Function Logs" link:

export default async () => {
throw new Error("💥");
};See this in action
- See an error page
- The Edge Function code: error.ts
What are Edge Functions?
Using JavaScript and TypeScript, Netlify Edge Functions give you the power to modify network requests to localize content, serve relevant ads, authenticate visitors, A/B test content, and much more!
This all happens at the Edge — directly from the worldwide location closest to each user.
To use Edge Functions on Netlify, add JavaScript or TypeScript files to a
/netlify/edge-functionsdirectory in your project.
Deploy this site to Netlify
Try out Edge Functions on Netlify today! Click the button below to deploy this site with all of its demos to your Netlify account.
